המדריך למתחיל : שימוש באלמנטור בוורדפרס
לפני כמה עשורים, תהליך בניית אתר כלל בתוכו הרבה מאמץ ואינטרקציה בין מספר בעלי מקצוע, כגון מתכנת אתר, מעצב אתר וכדומה. לקח חודשים רק לעדכן כמה שינויים פשוטים באתר.
מה זה אלמנטור (Elementor)?
כיום, אין צורך לדעת שפת קוד בכדי לבנות אתרים איכותיים.
פייג' בילדר כמו אלמנטור, מקלים במיוחד על אנשים שאינם מקודדים, כדי ליצור כל אתר וורדפרס שהם רוצים.
במדריך זה תלמדו על אלמנטור וכיצד היא יכולה לעזור לכם לבנות אתר מהמם.
Elementor הוא page builder באמצעות גרירה ושחרור של וורדפרס.
תוסף זה עוזר לך ליצור דפים יפים באמצעות עורך ויזואלי. והוא נועד בשביל לעזור לך לבנות אתרים דינמיים במהירות.
תוסף וורדפרס הוא הוא פתרון רב תכליתי המאפשר לך לשלוט בכל חלק בעיצוב האתר שלך בפלטפורמה אחת. אתה יכול להתאים אישית את האתר שלך כך שיתאים למותג שלך עם אפקטי תנועה, מספר גופנים ותמונות רקע משופרות.
מדוע כדאי לך להשתמש באלמנטור?
אם אינך מתמצא בטכנולוגיה, העורך הוויזואלי נותן לך את הגמישות לגרור כל אחד מ-90+ הווידג'טים ליצירת תוכן, כמו לחצנים, דירוגי כוכבים ודירוגי התקדמות. עבור מפתחי וורדפרס, זו עדיין פלטפורמה מובילה עם אופטימיזציה של סקריפט, תכונות מותאמות אישית וגרסאות החזרה לאחור.
מה אתה יכול לבנות עם אלמנטור?
אלמנטור הוא כלי יעיל לבניית כל אתר – מאתרים שלמים ועד לדפי נחיתה ספציפיים. אתה יכול לעצב דפי מכירה, דפי קידום מכירות ואפילו טפסים מותאמים אישית.
בערך את כל מה שתוכל לדמיין, אלמנטור יוכל לעזור לך לעצב.
האם אלמנטור בחינם?
אלמנטור מציעה גם תוכנית חינמית וגם מספר תוכניות מנויים בתשלום. הגרסה החינמית מגיעה עם כל הפיצ'רים שתצטרך כדי ליצור חווית משתמש חזקה באתר שלך, כולל עורך גרירה ושחרור, 40+ ווידג'טים בסיסיים ו-30+ תבניות.
אם ברצונך לגשת לפונקציונליות מתקדמת יותר, כגון היכולת להוסיף טפסים ו-CSS מותאם אישית, תוכל לשדרג לגרסת הPRO.
כיצד להתקין את Elementor?
כמו תוספי וורדפרס אחרים, התקנת Elementor היא מהירה ופשוטה.
ישנן שתי דרכים לעשות זאת.
התקנת Elementor דרך Elementor.com


שלב 1: כנס אל Elementor.com ולחץ על התחל.
שלב 2: מלא את כתובת הדוא"ל והסיסמה שלך כדי ליצור חשבון.
שלב 3: ענה על כמה שאלות – למה מיועד האתר וכמה ניסיון יש לך בבניית אתרים.
שלב 4: בחר כיצד תרצה לבנות את האתר שלך. ניתן לרכוש את התוסף Elementor Pro או חבילה הכוללת את הפלאגין וכן התקנה ואחסון של וורדפרס. אתה יכול גם לבדוק תוכניות מקצועיות אחרות או להתחיל עם הגרסה החינמית הבסיסית.
עבור הדגמה זו, נבחר את התוכנית החינמית.
שלב 5: מכיוון ש-Elementor דורש ממך אתר וורדפרס פעיל, הזן את דומיין האתר שלך לבודק שלהם כדי לוודא שהאתר שלך נמצא בפלטפורמת וורדפרס.
שלב 6: לאחר אישור ההתאמה של האתר שלך, לחץ על התקן את Elementor.
שלב 7: אם אתה מופנה לדף ההתחברות של מנהל מערכת האתר שלך, המשך והיכנס. אם אתה כבר מחובר, תועבר ישירות לדף הפלאגין של Elementor.
לחץ על התקן עכשיו בפינה השמאלית התחתונה.
שלב 8: לאחר מכן, תגיע לדף עם הודעת אישור. לחץ על הפעל פלאגין.
זהו! עכשיו אתה יכול להתחיל להשתמש בעורך הדפים של Elementor.
התקנת Elementor דרך לוח המחוונים של וורדפרס
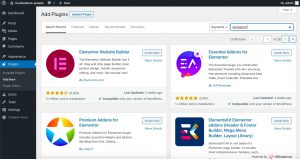
שלב 1: ממרכז השליטה שלך, לחץ על תוספים > הוסף חדש.
שלב 2: בשדה החיפוש, הזן את Elementor ואתר את Elementor Website Builder.
שלב 3: לחץ על התקן עכשיו. לאחר ההתקנה, לחץ על הפעל.
בונה הדפים יתווסף אוטומטית לסרגל הצד שלך. עם זאת, פריט זה בסרגל הצד מיועד רק לגישה להגדרות של Elementor בלוח הבקרה, לא לעריכת הדפים שלך.
כיצד להשתמש באלמנטור בוורדפרס
עם אלמנטור, אתה יכול לקחת את החזון העיצובי שלך ולהפוך אותו למציאות.
עריכה חיה הופכת את התהליך לפשוט יותר בכך שהיא מאפשרת לך לראות כל אלמנט בזמן שאתה מעצב אותו. בואו נחקור כיצד להשתמש בעורך Elementor.
הדרכה של אלמנטור
Elementor מציע עיצוב אינטואיטיבי למשתמשים.
לכן אתה יכול ללמוד את יסודות העורך תוך כמה דקות.

שלב 1: כדי להתחיל, צור עמוד או פוסט חדש ולחץ על ערוך עם Elementor.
שלב 2: תיכנס לעורך דפי Elementor. כך יראה הדף שלך:
שלב 3: בצד שמאל, תראה את סרגל הצד של Elementor עם כל תכונות הגרירה והשחרור שבהן תוכל להשתמש כדי לבנות את דף האינטרנט שלך.
לפני שתתחיל לגרור ולשחרר ווידג'טים, תחילה עליך להבין שעורך Elementor מורכב משלושה אבני בניין עיקריות: מקטעים, עמודות ווידג'טים. מקטעים הם אבני הבניין הגדולות ביותר.
בתוך הקטעים, תוכל להוסיף קבוצות של עמודות, הווידג'טים נמצאים בתוך העמודות.
העורך יראה לך לאן תוכל לגרור ווידג'ט על ידי הדגשת המקטעים ועמודות בתיבה כחולה.
שים לב שאינך יכול לגרור ווידג'ט לסרגל הניווט או לכותרת.
אתה שולט בקטעים, העמודות והווידג'טים באמצעות הידית הכחולה.
פשוט לחץ לחיצה ימנית על הידית כדי לערוך את הבלוקים.

שלב 4: כשתהיה מוכן, פשוט לחץ, החזק וגרור ווידג'ט למקום שבו תרצה להוסיף את המודול החדש. לדוגמה, כאשר תגלול לתחתית העמוד, תהיה לך אפשרות לגרור ווידג'ט לאזור חדש וריק.
שלב 5: אתה יכול לחפש ווידג'טים ספציפיים כדי להתאים אישית את הדפים שלך. בחר מתוך אלמנטים בסיסיים, כמו כותרת או גלריית תמונות, או חקור אלמנטים מתקדמים יותר, כמו כותרות מונפשות וקרוסלות המלצות.


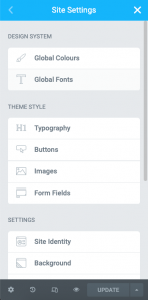
שלב 6: לחץ על כפתור השלוש פסים בפינה השמאלית למעלה ולאחר מכן לחץ על הגדרות אתר. בתפריט זה, תוכל להגדיר את הצבעים והגופנים המוגדרים כברירת מחדל עבור הדפים שלך. אתה יכול גם להגדיר הגדרות גלובליות עבור האתר כולו ב-Elementor.
שלב 7: לבסוף, אתה יכול ללחוץ על סמל ההיסטוריה בתחתית הלוח כדי לגשת למקטע היסטוריית התיקונים המובנית של Elementor. בכרטיסייה פעולות, אתה יכול לעקוב אחר השינויים שלך, לנוע קדימה ואחורה בין כל פעולה. תחת הכרטיסייה גרסאות, אתה יכול לעבור בין הגרסאות שלך ולחזור לכל גרסה קודמת.
כיצד לבנות את הדף הראשון שלך באלמנטור
אלמנטור בולטת על פני מתחרותיה בזכות השימוש הפשוט והנוח שבה.
תוכל לנסות זאת בעצמך על ידי בניית הדף הראשון שלך בפלטפורמה – אין צורך בכישורי קידוד.
שלב 1: הכנס ללוח המחוונים של הוורדפרס שלך.

שלב 2: לחץ על דפים ולאחר מכן על הוסף חדש.

שלב 3: לחץ על ערוך עם Elementor כדי להיכנס לבונה הדפים.

שלב 4: אלמנטור ייטען וייראה כך:
שלב 5: לאחר מכן, הוסף כותרת, עורך טקסט ותמונה.
שלב 6: לאחר שתגרור אותו למקום, תוכל לערוך כל ווידג'ט כאוות נפשך.
לחץ על כפתור הפרסום הירוק, וסיימת! בנית את הדף הראשון שלך ב-Elementor.
שלב 7: כשתסיים לעצב את הדף שלך, תוכל לצפות בתצוגה מקדימה ולאחר מכן לפרסם אותו. כדי להתחיל, עבור לחלונית בצד שמאל של עורך Elementor.
שלב 8: לתצוגה מקדימה של הדף שלך, לחץ על סמל העין.
שלב 9: כדי לפרסם, לחץ על כפתור הפרסום הירוק.
תבניות אלמנטור
תבניות הן דפים ובלוקים מעוצבים מראש כדי לעזור לך לעצב את אתר הוורדפרס שלך. דפים הם פריסות תוכן מלאות, בעוד בלוקים הם חלקים עם ווידג'טים מובנים מראש, כמו כותרות תחתונות, כותרות ושאלות נפוצות.
אלמנטור נותנת לך רישיון מלא להשתמש בכל אחת מהתבניות עבור העסק שלך. יש שדה לחיפוש תבניות ספציפיות לפי סוג עמוד, שם תבנית או תג. בנוסף, כל התבניות מותאמות גם לנייד. אתה יכול להכניס אותם לכל עמוד בלחיצה אחת בלבד.
שלב 1: בתוך עורך Elementor, נווט לתחתית העמוד שבו יש קטע שאומר הוסף ווידג'ט כאן.
לחץ על התיקיה הלבנה.
שלב 2: הספרייה תיטען. לתצוגה מקדימה של תבנית, לחץ על סמל הזכוכית המגדלת או על התמונה. או פשוט רחף עם העכבר מעל אחד מהם.
שלב 3: לחץ על כפתור ההוספה הירוק.
שלב 4: אם אתה עדיין לא מחובר לספריית התבניות של אלמנטור, זה ינחה אותך לעשות זאת. אלמנטור תפנה אותך אוטומטית לאתר שלה, שם תוכל להירשם או להיכנס.
שלב 5: לאחר ההרשמה או הכניסה, החיבור שלך יאושר.
שלב 6: חזור לדף שערכת והכנס את התבנית הרצויה.
זהו! התבנית שלך נטענת ומוכנה להתאמה אישית.
כיצד להשתמש בתכונות מתקדמות ב-Elementor
גרסת הפרו של אלמנטור (Elementor’s pro version ) מציעה תכונות מתקדמות כדי לקחת את אתר הוורדפרס שלך לשלב הבא. יש אפשרות גישה ליודג'טים נוספים, בניית ערכות נושא, בניית חלונות קופצים ויכולות שדה מותאמות אישית.
כיצד ליצור חלון קופץ באלמנטור
טפסים וחלונות קופצים עוזרים לך ללכוד כתובות דוא"ל מהפניות.
אלמנטור מאפשר ליצור טפסים וחלונות כאלו בקלות,
בצע את ההוראות הבאות כדי ליצור חלון קופץ משלך.
שלב 1: בלוח המחוונים של וורדפרס, כנס אל תבניות > חלונות קופצים > הוסף חדש.
שלב 2: תן שם לתבנית שלך ולחץ על צור תבנית.
שלב 3: בחר תבנית מהספרייה או צור עיצוב משלך.
שלב 4: לחץ על 'פרסם' ולאחר מכן על שמור וסגור.
שלב 5: פתח דף חדש ב-Elementor (CTRL + E למשתמשי PC; Command + E למשתמשי Mac).
שלב 6: גרור פנימה ווידג'ט לחצן.
שלב 7: תחת פריסה, בחר קישור > דינמי > פעולות > Popup.
שלב 8: עבור אל Popup> Open Popup ובחר את החלון הקופץ שיצרת.
שלב 9: עבור לדף החי.
שלב 10: לאחר מכן, לחץ על הכפתור וראה את החלון הקופץ מופיע.
כיצד להתאים אישית את דף המוצר של WooCommerce באלמנטור?
WooCommerce היא פלטפורמת מסחר אלקטרוני פופולרית שתוכל לעזור לבנות חנות מקוונת לעסק שלך. יחד עם Elementor, אתה יוצר דפי מוצרים מותאמים אישית כדי להגביר את המכירות שלך.
לפני שתוכל להתאים אישית את דף המוצר שלך, תצטרך להתקין ולהפעיל את WooCommerce
ו-Elementor ללוח המחוונים של הוורדפרס שלך.
כאן תוכל ללמוד על הגדרת WooCommerce כאן.
לאחר ההגדרה, תוכל לעצב את דף המוצר שלך. בצע את השלבים הבאים:
שלב 1: בלוח המחוונים של וורדפרס, עבור אל Elementor > התבניות שלי.
שלב 2: לחץ על כפתור הוסף חדש.
שלב 3: בחר מוצר יחיד (Single Product) כסוג התבנית שלך ולחץ על צור תבנית.
שלב 4: ספריית Elementor תיטען.
שלב 5: לאחר מכן, בחר תבנית דף מוצר מעוצבת מראש, או בנה אחת מאפס.
שלב 6: בתבנית, הוסף ווידג'טים שונים למוצר כדי להתאים את הדף שלך אישית.
שלב 7: כשתהיה מוכן לתצוגה מקדימה של הדף שלך,
לחץ על סמל העין בחלונית השמאלית התחתונה.
שלב 8: לחץ על הגדרות ולאחר מכן בחר את המוצר שברצונך להציג.
שלב 9: כדי לפרסם את הדף שלך, לחץ על כפתור הפרסום הירוק בחלונית השמאלית התחתונה.
שאלות נפוצות על אלמנטור
עדיין יש לך שאלות על אלמנטור? אין בעיה.
הנה כמה שאלות נפוצות לגבי התוסף יחד עם התשובות עליהן.
- האם Elementor עובד עם כל ערכות הנושא?
כן, זה עובד עם כל ערכות הנושא העומדים בתקני הקידוד של וורדפרס.
- האם אלמנטור מאט את האתר?
אלמנטור הוא אחד מבוני הדפים המהירים ביותר. עם זאת, אתרים מסוימים יכולים לגרום לזמני טעינה איטיים, אך אלמנטור סיפקה מדריך כיצד לתקן את בעיית מהירות האתר.
- האם אלמנטור טוב או רע לקידום אתרים?
אלמנטור עלול להזיק ל-SEO אם הוא מאט את האתר שלך, אבל על ידי ביצוע שיטות עבודה מומלצות, כגון דחיסת תמונות והגבלת סקריפטים מוגזמים, תוכל לקבל אתר אינטרנט מהיר גם כאשר Elementor מותקן.
אלמנטור, כמו כל בונה דפי וורדפרס נהדר, טובה ל-SEO. בכך שהוא עוזר לך ליצור אתר יפהפה, רספונסיבי, אלמנטור מאפשר לך להשאיר משתמשים בדף שלך.
ככל שמבקרים מעורבים בתוכן שלך, אלגוריתמים של מנועי החיפוש יבינו שהאתר שלך הוא בעל ערך, וישפר את הדירוג שלך ואת ה SEO שלך.
בנה את אתר הוורדפרס שלך עם אלמנטור
לסיכום, Elementor הוא תוסף וורדפרס שנבנה במיוחד כדי לעזור לך לעצב אתר מותאם אישית לעסק שלך.
הממשק הידידותי למשתמש שלו הופך אותו לפלטפורמה יעילה גם עבור אנשים שאינם מתכנתים.
אם אתה רוצה למשוך ולטפח עוד לידים, התקן את Elementor ואת הפלאגין HubSpot WordPress כדי להגדיל את ההמרות שלך.
בהוסט סנטר תקבל אלמנטור פרו חינם לשנה במסגרת חבילת אחסון וורדפרס.
לפרטים נוספים צור קשר
קרא עוד על אלמנטור בשילוב Woocommerce
המאמר תורגם מאנגלית על ידי יהב בנגיאת.
המאמר נכתב עלידי: שיילה פרייס